A well placed button can draw the eyes of your ideal dog guardians right away when they land on your website. In my opinion, on your dog training website, you need a header navigation button that leads to booking a call with you for example, or the next step towards booking your dog training services.
Prefer to watch a video tutorial?
Watch and pause as many times as you implement using my Youtube tutorial here
Adding a navigation button to your website header: Squarespace tutorial using Fluid Engine
This tutorial shows you how to add a navigation button to a section of your Squarespace website.
(For Easy Peasy Funnels AKA Go High Level Tutorial for adding buttons click here)
If you wanted to know how to add a button to any website page and style it on Squarespace header, click below for this tutorial.
How to add a button on Squarespace
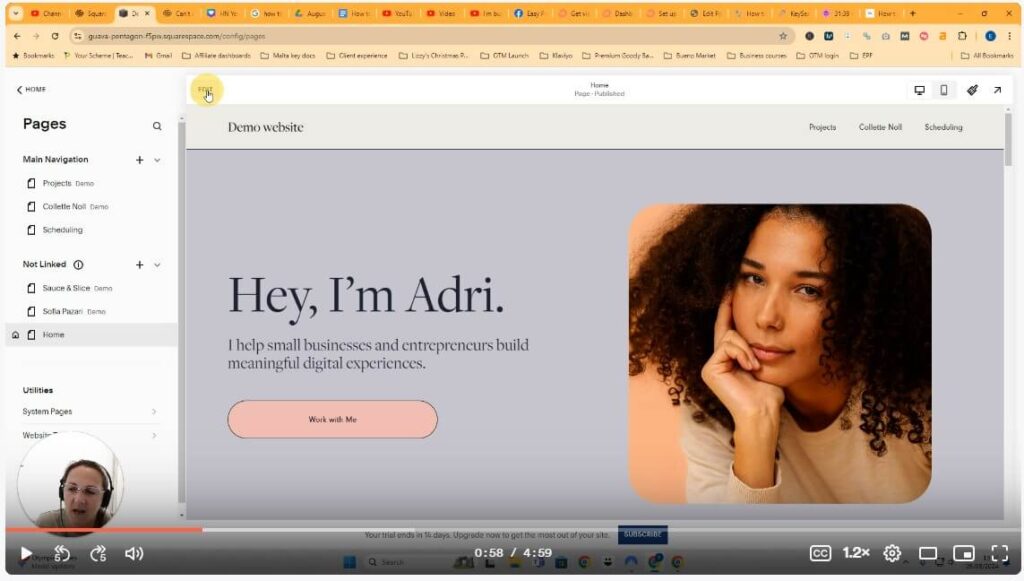
Step 1 – Click on the edit function
Go to the website you are working on and click the edit button.

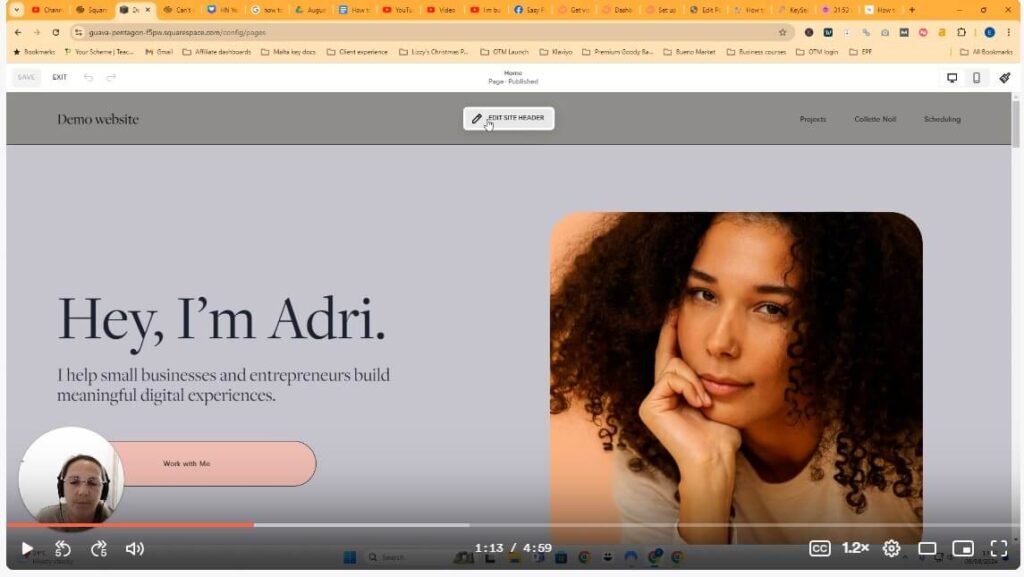
Step 2 – Choose edit site header button
Click the choose edit site header button as shown – this will edit your main navigation menu across your website, so it doesn’t matter which page it is on, it will be structured the same.

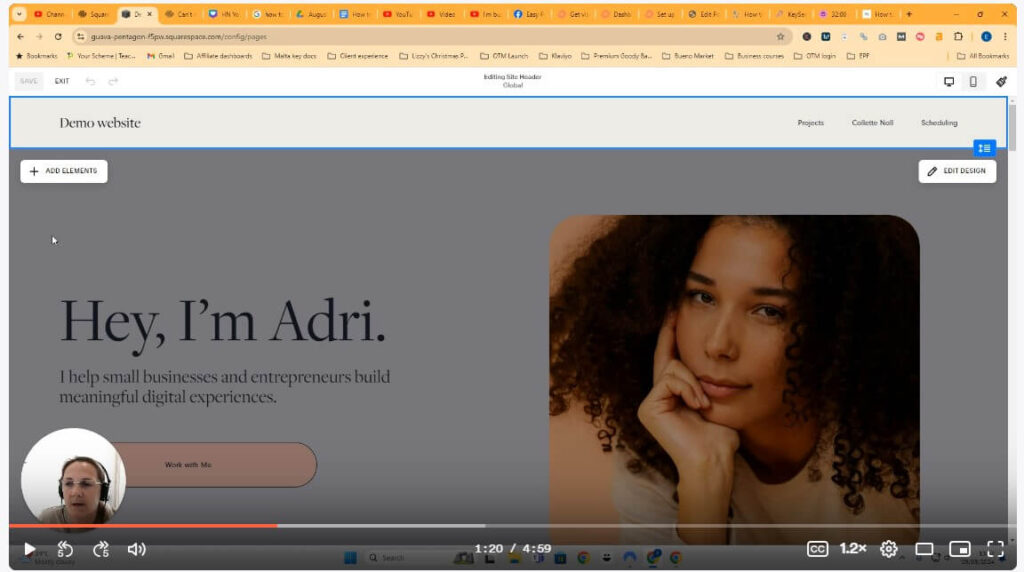
Step 3 – Click on add elements button
The navigation will have a blue line around it which means it is open to edit.

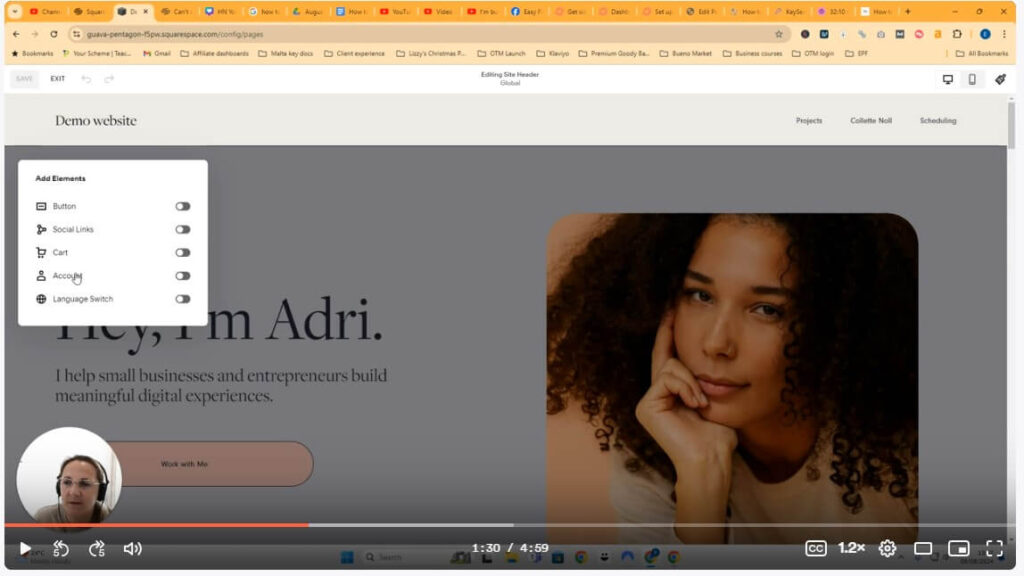
This will reveal a toggle menu which allows you to turn things on that you would like to see in the main menu navigation.

Toggle on the button and it will appear – the style is according to what the theme is or whatever design work you have already done.

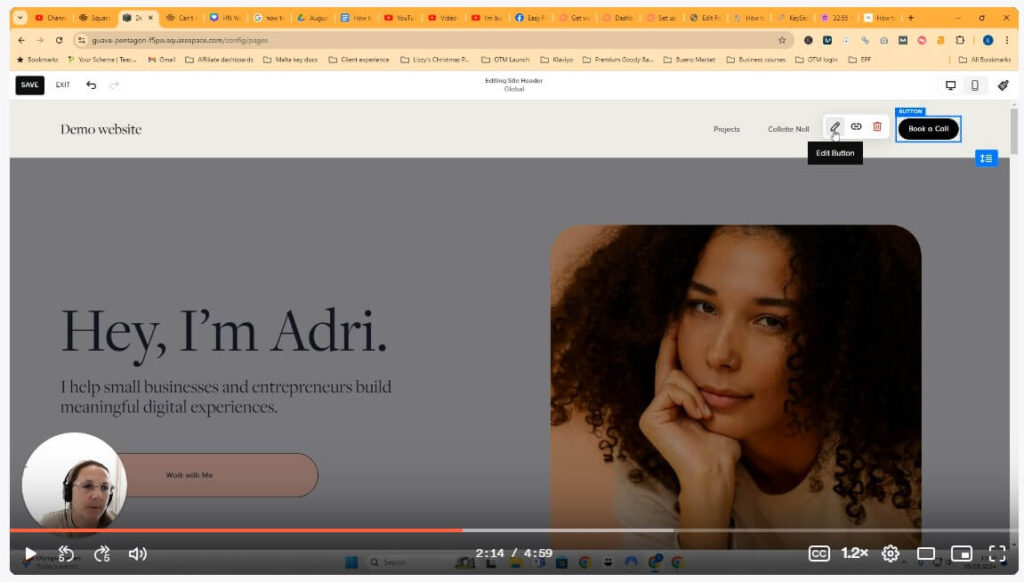
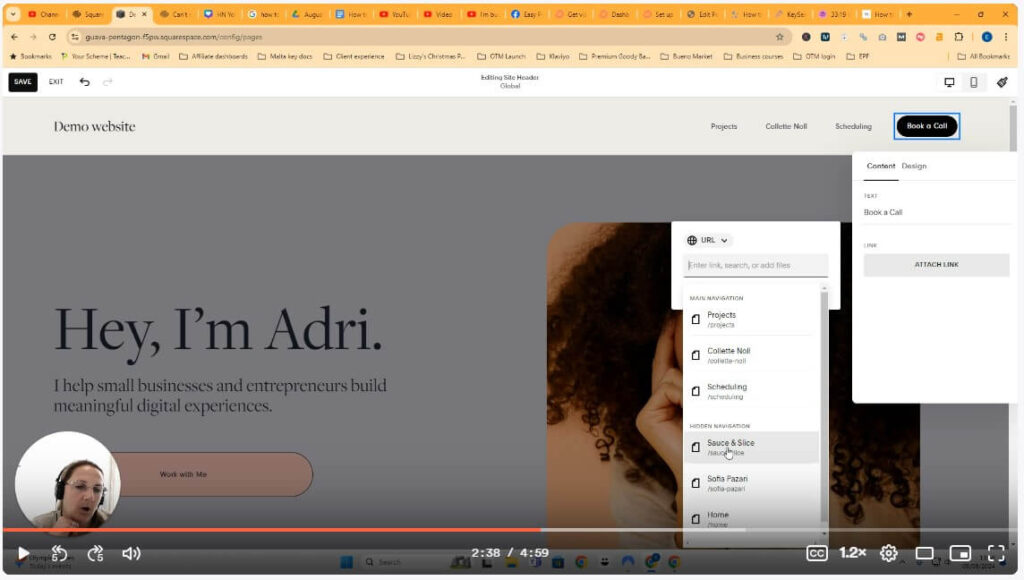
Step 4 – Edit the text of your Squarespace navigation button and add a link

Click on the button, and then on the pencil icon to bring up the settings for the individual button. Here you can edit the text (or call to action) – you want to make it specific and easy to understand so people know what to do.
Maybe you want them to book a free discovery call, or browse your services. Change the text section to suite and add the link you want to send them to, in the ‘attach link’ section.
Examples could be: Book a free call
Schedule a call
Contact me
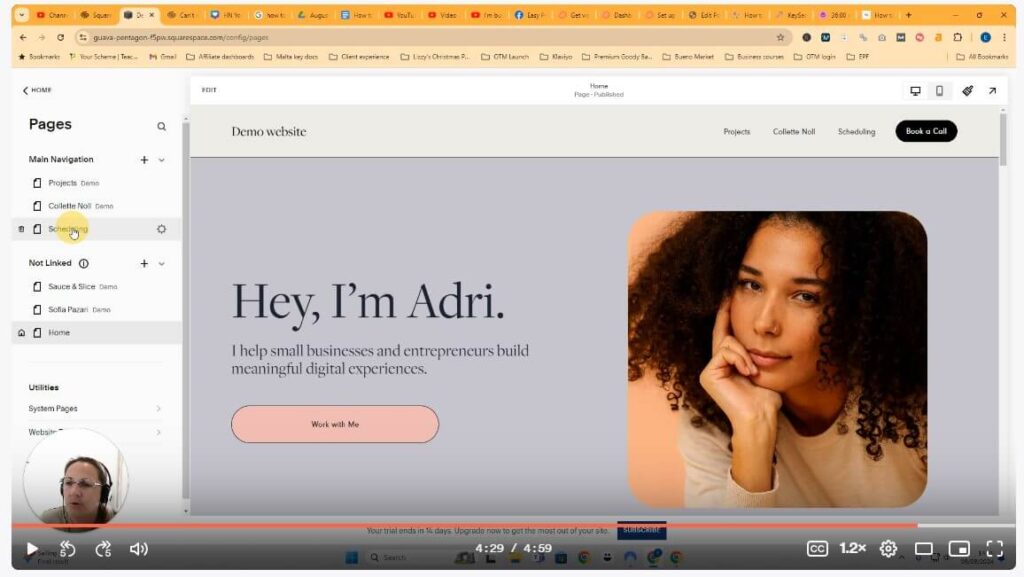
Step 5 – Check for unneeded links in your navigation and edit

I found an unnecessary link because I had schedule a call and then added a button to do the same.
What did you do to edit this?
Save everything you have done first and exit out of the editor.
To remove the unneeded link, go back to the main screen and on the left side it will show you pages linked in the navigation. Drag the link down to the not linked section and your navigation menu will adjust.
Not sure how to style your buttons?
Behind the designs
Who am I?
Hi it’s great to meet you! I’m Helen, a highly experienced Squarespace and Easy Peasy funnels web designer, who loves to help dog trainers stand out in their space.
DONE FOR YOU 2 WEEK DOG TRAINER WEBSITES
Squarespace, WordPress, Go High Level and versions like Easy Peasy Funnels, FEA Create.
If you want to discuss a potential project, here is how you can get in touch:
Email: helen@helennuttall.co
Contact page: https://helennuttall.co/contact
Or, you can book a free 15-minute consultation call here.
https://calendly.com/helen-nuttall/strategy-call
FREE RESOURCES FOR DOG TRAINERS:
Plan your dog trainer website or your website refresh with expert help
https://helennuttall.co/checklist
Business resources for dog trainers
Calendly automation training

Automate your online training and discovery call booking system with Calendly.
This training will save you hours. Imagine not having to do so much emailing backwards and forwards.
Get the automations up and running today!
Google Business Profile setup training

Get visible to local dog guardians and rapidly increase your visibility online
Google Business Profile setup tutorial
Join the email community here – can’t wait to meet you!

Comments +